

- #Native access install failed upgrade
- #Native access install failed full
- #Native access install failed code
- #Native access install failed download
- #Native access install failed mac
To eliminate unused code (tree-shaking) and decrease SDK size. Tooling because the v9 SDK is optimized to work with This workflow uses npm and requires module bundlers or JavaScript framework This page describes setup instructions for version 9 of the Firebase JS SDK, Step 2: Install the SDK and initialize Firebase
#Native access install failed download
If you don't already have a JavaScript project and just want to try out aįirebase product, you can download one of our quickstart samples. SDK in the next steps of this getting started page. You can also find more detailed instructions for adding, initializing, and using the Firebase This nickname is an internal, convenience identifier and is only visible toįollow the on-screen instructions to add and initialize the Firebase SDK in your app. If you've already added an app to your Firebase project, click Add app to In the center of the Firebase console's project Register your appĪfter you have a Firebase project, you can register your web app with that project. The process completes, you'll be taken to the overview page for your Firebase You can always set up Google Analytics later in theĬlick Create project (or Add Firebase, if you're using anįirebase automatically provisions resources for your Firebase project. The data sharing settings and Google Analytics terms for your project. To have an optimal experience using any of the following Firebase products:Īnalytics reporting location, then accept (Optional) Set up Google Analytics for your project, which enables you If prompted, review and accept the Firebase terms. Learn about how Firebase uses the project ID. If you want to edit this project ID, you mustĭo it now as it cannot be altered after Firebase provisions resources for your Firebase generates a unique ID for your Firebase projectīased upon the name you give it. You can also optionallyĮdit the project ID displayed below the project name. To create a new project, enter the desired project name. Project name or select it from the dropdown menu. To add Firebase resources to an existing Google Cloud project, enter its In the Firebase console, click Add project. Visit Understand Firebase Projects to learn moreĪbout Firebase projects and best practices for adding apps to projects.
#Native access install failed upgrade
Note: Upgrading from the version 8 Firebase SDK? Check out our upgrade When you register yourĪpp with Firebase, you'll get a Firebase configuration object that you'll use toĬonnect your app with your Firebase project resources. Step 1: Create a Firebase project and register your appīefore you can add Firebase to your JavaScript app, you need to create aįirebase project and register your app with that project. Connect to the Cloud Functions emulatorįollow this guide to use the Firebase JavaScript SDK in your web app or as a client forĮnd-user access, for example, in a Node.js desktop or IoT application.Connect to the Cloud Storage for Firebase emulator.Connect to the Realtime Database emulator.The installation will now function correctly in Native Access. Once completed, click the lock icon again.If it does not appear in this list, click the + icon and add the following location: Ensure that Native Access appears in the list.
#Native access install failed mac

#Native access install failed full
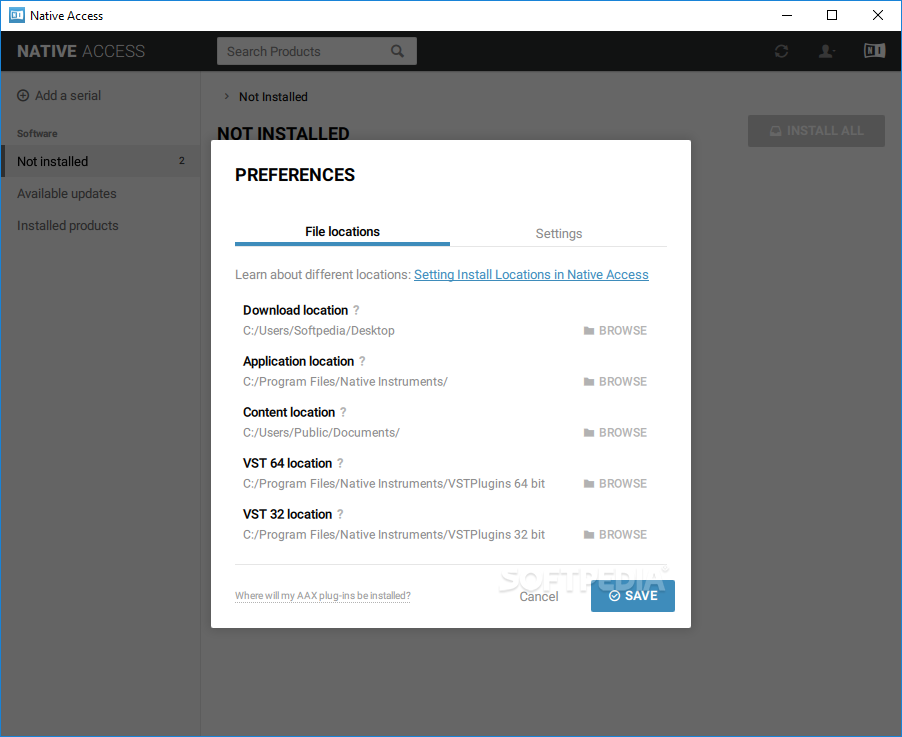
Under the Privacy tab, choose Full Disk Access from the side bar.Open your Mac's System Preferences and click Security & Privacy.Open Native Access and start the installation again.Open the folder you have set as Download location and delete any files with the extension "iso" or "aria" (see example below).We recommend keeping it at the default setting. Note: changing the Application location to another file path can cause issues. You can change the location if needed by clicking the BROWSE button next to the corresponding location. Make sure that all three File locations - Download, Application and Content - are set to different folders.In Native Access, click the User icon and select Preferences.Close all applications, keeping Native Access open.Delete files with the extension "iso" or "aria" We apologize for any inconvenience this may cause. If you still need help with the issue you can file an email ticket through the Solution Wizard. If they do not help, please start our Solution Wizard which offers further information. The solutions provided below have resolved the issue in most cases. When attempting to install a product from the Not installed tab, the download fails and the following error message is displayed:ĭownloading *product name* failed: Unknown error.


 0 kommentar(er)
0 kommentar(er)
